This is a plugin, first inspired by Mr. Mike Nichols, is actually one to help authors use a more scientific way of publishing content with footnotes.
Description
Yet Another Footnotes (YAFootnotes) is a plugin that gives you the ability to add footnotes to any text you are writing. Writing a post with footnotes has never been easier and cleaner before. All you need to do is anchor a footnote at any point and then write it on the end of the paragraph or wherever it fits you.
Screenshots
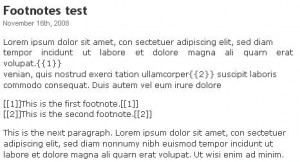
Before parsing the text looks like this:
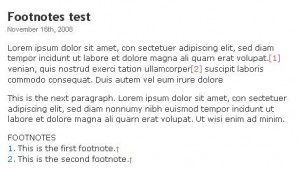
After parsing notice that footnotes have gone all the way to the bottom and a link has been placed at the text.
Requirements
No special requirement is needed. The plugin is tested with WordPress 2.6.X but i am pretty sure it will work with the future to come 2.7 and a few older ones. If you find any problems please leave a comment.
Installation
This plugin installs just like any other. Download it from here: [download#8#size] Then copy the yafootnotes.php file to your plugins directory and activate. Finally, start writing!
Usage
The usage of this plugin is fairly simple and is designed to keep your document as clean as possible. Below is an example of document the way you have to write it:
Lorem ipsum dolor sit amet, con sectetuer adipiscing elit, sed diam
tempor incidunt ut labore et dolore magna ali quarn erat volupat.{{1}}
venian, quis nostrud exerci tation ullamcorper{{2}} suscipit laboris
commodo consequat. Duis autem vel eum irure dolore[[1]]This is the first footnote.[[1]]
[[2]]This is the second footnote.[[2]]This is the next paragraph. Lorem ipsum dolor sit amet, con sectetuer
adipiscing elit, sed diam nonnumy nibh euismod tempor incidunt ut
labore et dolore magna ali quarn erat volupat. Ut wisi enim ad minim.
Notice the following:
- Just after “volupart” we wanted a footnote with the number of “1” so we added it by adding: “{{1}}”. This is the way you anchor footnotes in the text.
- Now, for that footnote we need some text. We can place it anywhere we like. A common practice is at the end of the paragraph to summarize all the footnotes used in it. But, you can place then wherever you like, including the end of the post.
- To mark the text of the footnote we include it within double brackets and the footnote number. For instance, for the text of the first footnote we added “[[1]]This is the first footnote.[[1]]“. Please make sure you start and end with “[[FOOTNOTE_NUMBER]]” or else the parsing and outcome will be all messed up. Generally, the footnote body should be formatted like this: “[[FOOTNOTE_NUMBER]]footnote text[[FOOTNOTE_NUMBER]]“.
Easy and clean huh? This is what you will get after the plugin does it’s job.
Lorem ipsum dolor sit amet, con sectetuer adipiscing elit, sed diam
tempor incidunt ut labore et dolore magna ali quarn erat volupat.[1]
venian, quis nostrud exerci tation ullamcorper[2] suscipit laboris
commodo consequat. Duis autem vel eum irure doloreThis is the next paragraph. Lorem ipsum dolor sit amet, con sectetuer
adipiscing elit, sed diam nonnumy nibh euismod tempor incidunt ut
labore et dolore magna ali quarn erat volupat. Ut wisi enim ad minim.FOOTNOTES
1. This is the first footnote.↑
2. This is the second footnote.↑
On the above example the ↑ will be links to the anchor within the text and the “[1]” and “[2]” will be links to the footnotes on the bottom.
Tweaks
There are a few things you can do to configure the output the way you like it.
Fixing the document anchors
I know that a more standard way of showing in a place that there is an anchor related to it is making the anchor number superscript. I chose that the default should be a bracketed number instead of superscript because it gets too tiny and readability might be affected. But if you want to change it there is a small change you can do on the code. Also, the default title to be displayed before the footnotes on the bottom, as you can see above, is “FOOTNOTES”. You can change that too. Please open yafootnotes.php with the editor of your liking and locate the following in line 14.
$before_anchor = '[';//opening the anchor
$after_anchor = ']';//closing the anchor
$footnotes_title = 'FOOTNOTES';//the title to display before the footnotes on the bottom
Here is where you can define what will be placed before the anchor and after. It can be anything. From simple characters (like the brackets we have here) to HTML. To change this so it will show up as a superscript rather than a bracketed number make the following changes here:
$before_anchor = '<sup>';//opening the anchor
$after_anchor = '</sup>';//closing the anchor
$footnotes_title = 'FOOTNOTES';//the title to display before the footnotes on the bottom
Notice that the “<sup>” tag is what makes the text be a superscript. Voila! You are done!
Adding some styling
There are two more things you can change to the way that the footnotes appear. The title “FOOTNOTES” that appears before the footnotes can be styled, besides changed as illustrated above. It is included within a span with the css class “yafootnote_head”. The footnotes’ body is included within a span with a class “yafootnote_body”. So, if you wanted to underline the title and make the bodies italic you should add the following to your theme’s CSS.
span.yafootnote_head {
text-decoration: underline;
}
span.yafootnote_body {
font-style: italic;
}
This is all you need to do.
Adding a space before the up arrow
Since, as Mike suggested, man footnotes end with a link it’s nice to seperate the last up arrow that is a link from the rest of the footnotes body. Here is how to do it. Look on line 38, somewhere at the end of the text that says:
.$foot_text[1].'">& uarr;</a>'
and change it to:
.$foot_text[1].'">& nbsp;& uarr;</a>'
That will add a space after the body and before the link.
PS: For some reason the ampersant character comes up with it’s special HTML char (amp) but you get the idea i hope.